Sachez saisir les opportunités mobiles !

La navigation web mobile convainc de plus en plus d’utilisateurs. En conséquence, il devient important – voire nécessaire – de penser les sites pour une consommation mobile ou encore « on-the-go ».
Au cours de cet article, nous vous proposons d’expliquer ce qui différencie la navigation mobile de celle sur desktop et en quoi la première est devenue un véritable enjeu dans l’univers du digital.
La différence fonctionnelle entre une navigation mobile et desktop
Tout d’abord, la taille est un point de différenciation important entre les deux terminaux : le mobile est plus petit d’un point de vue physique mais aussi en termes de pixels – l’affichage mobile entraîne donc une visibilité réduite des informations.
De manière générale, les sites mobiles pallient cette contrainte en permettant aux utilisateurs de zoomer, ainsi qu’en adaptant la typographie.
L’affichage mobile vous oblige aussi à placer votre contenu « en-dessous », comprenez ici que l’utilisateur va devoir scroller pour voir ce dernier. Il est donc nécessaire de faire apparaître les informations importantes au début de la page, d’utiliser une typologie simple à lire et ne pas pousser trop de contenu sur une page. Enfin, la mise en page doit s’adapter au mobile (voir ci-dessous).

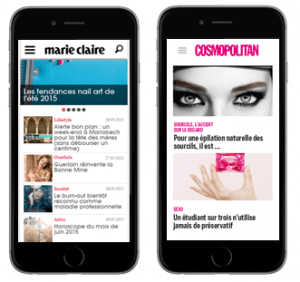
Exemple d’intégration mobile Quantum
Deuxièmement, ayez le meilleur débit possible : plus un utilisateur passera de temps à attendre que la page charge, plus il sera frustré et susceptible de vous zapper. Pour éviter cela, optez pour un site adapté à la navigation mobile qui utilise de plus petites images / vidéos / blocs texte.
Troisièmement, il ne faut pas oublier que les utilisateurs n’utilisent pas de souris pour naviguer sur leur mobile mais leurs doigts ! Soyez vigilants à placer des boutons ou call-to-action suffisamment large et « touch-friendly » (voir ci-dessous).

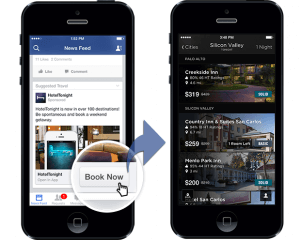
Exemple d’un call to action sur Facebook
Quatrièmement, les utilisateurs de mobile n’aiment pas rentrer de longs textes / liens dans la barre de recherche. Autrement dit, les démarches sur un site mobile doivent être les plus simples possible grâce à :
- Des liens URL assez brefs ;
- Une fonction de saisie semi-automatique qui complète les mots / liens au fur et à mesure de la frappe ;
- Permettre aux utilisateurs de naviguer de sites en sites plutôt que d’avoir à chercher ;
Ce dernier point rejoint une autre problématique propre à la navigation mobile : les boutons de partage (voir ci-dessous). Ces derniers facilitent considérablement le processus de partage d’informations d’une application à l’autre. De cette façon, l’utilisateur ne dépend pas uniquement de votre URL pour partager votre contenu.
Exemple de boutons de partage sur un site mobile
Enfin, la plupart des écrans d’ordinateur s’affichent en format paysage. Cependant, les utilisateurs tiennent leur smartphone de façon à ce que le contenu s’affiche en format portrait. Plusieurs contraintes à cela :
- Réduire le nombre de colonnes, idéalement : une colonne pour un contenu / une information ;
- Ne pas inclure des visuels ou des blocs de texte trop larges / imposants ;
- Favorisez une navigation du haut vers le bas plutôt que de la gauche vers la droite ;
La consommation sur mobile V.S la consommation sur desktop
Les utilisateurs n’utilisent pas un mobile et un desktop de la même façon, ni dans le même contexte ou dans le même but.
De manière générale, lorsqu’un utilisateur navigue sur desktop il est assis à un bureau – la plupart du temps à son lieu de travail. L’usage qu’il en a est donc essentiellement professionnel bien qu’il peut faire des recherches sur le net qui ne sont pas toujours en rapport avec ses activités professionnelles.
La navigation sur tablette est similaire à celle du desktop dans le sens où elles se connectent au wifi. En effet, la tablette est principalement utilisée aux domiciles des utilisateurs.
L’utilisateur de mobile quant à lui aura plus tendance à naviguer alors qu’il est en déplacement. Les usages principaux de mobile sont liés à l’attente : une file d’attente dans un commerce ou l’attente d’un bus, d’un train ou d’un avion …etc.
Les utilisateurs recourent à leur mobile dans le cas où ils ont besoin d’une information spécifique, ou lorsqu’ils souhaitent consommer un contenu « snackable ».
Ces éléments permettent d’insister sur l’importance d’un site mobile qui facilite la consommation de contenu et la recherche d’informations spécifiques.
Les caractéristiques d’un site mobile
Nous l’avons vu, la simplicité d’utilisation est la clé de voûte d’une navigation mobile réussie. Notons qu’un site mobile efficace se caractérise par les éléments suivants (voir ci-dessous) :
- Des boutons de navigation et de partage qui se repèrent et que l’utilisateur peut facilement sélectionner ;
- La facilité d’obtention d’un numéro : l’utilisateur sélectionne votre numéro et la composition se lance automatiquement ;
- Dans la continuité de ce dernier élément : le fait de pouvoir facilement rajouter vos informations de contact au téléphone de l’utilisateur ;
- Une fonction GPS pour permettre aux utilisateurs de trouver votre magasin aisément sans avoir à taper du texte dans une barre de recherche ;
- La nécessité de faire en sorte que tous les autres menus, les graphiques, les coupons / offres, les vidéos… etc. soient modélisés pour qu’ils chargent rapidement ;

Exemple d’un site web non adapté et du même site adapté à un usage mobile
Pour conclure et selon une étude, les utilisateurs changent de devices 21 à 27 fois par heure[1]. Ceci est symptomatique du niveau de patience des utilisateurs : la grande majorité d’entre eux zapperont un site qui n’est pas optimisé pour une navigation mobile en seulement quelques secondes.
Enfin, et même si certains éléments évoqués plus haut sont des facteurs de succès : il y a beaucoup plus de critères à prendre en compte avant de proposer une expérience utilisateur satisfaisante.
[1] Données chiffrées qui viennent du site suivant : http://conversionxl.com/why-you-should-test-on-mobile-and-desktop-separately/

